2019/08/08 2021/01/18
Homesteadを使ってMacに複数のLaravel開発環境を構築してみた記録
初心者がLaravel学習中に仮想環境での開発という概念を知り
気合いでHomestead, Vagrant, VirtualBoxを用いてMacに入れた上
複数のLaravelプロジェクトをインストールしてみた記録です。
アホほど長い上に
素人的説明がいっぱいありますがご容赦下さいませ(*´ω`*)
何で仮想環境を作ろうと思ったの?
何となく面白そうだったから
・・いや、Twitterでたまたま仮想環境に関する話が立て続けに流れてきて
なんぞやその仮想環境って?Laravel使うのにあった方がええん?
今必要かどうか分からないけど試しにやってみようかな・・とですね・・
仮想環境って何なん?
ざっくりした理解ですが
自分のパソコンの中にもう一個別のパソコンが入ってる状況
って感じかなと理解しています。
古のマカー(例えが古い)の皆様だとご理解いただけるかと思いますが
使いたいソフトや遊びたいゲームが軒並みWindowsにしか対応して無くて
しょんぼりした経験ってありませんか?
ピンクのiMac DVからずっとMac一筋約20年な私には多々ありますw
そんな悲しい状況を打破してくれたのが仮想環境。
そう、Macの中にWindowsのOSが動く状況を作り
多少カクつくけどMacでWindowsのゲームが遊べるように!
これでやりたいけど涙を飲んで諦めてたあのゲームもこのゲームも
遊びたい放題やーん!!からの
「マシンスペック足りなくて遊べぬ・・orz」までがお約束でした(´・ω・`)
今回はその仮想環境という奴を
遊ぶためでは無くLaravelを使った開発のために作ってみようという計画です。
仮想環境だと何がええん?
これまたざっくりした理解ですが
「MAMPとかXAMPPとか使ったローカル環境(というらしい)だと
いざ作った物をどこぞに公開するときに、公開する環境と異なることがあり
何かうまいこと動かん・・となる事がある」
これを解決するために
本番に似せた環境を作る→仮想環境を構築する
ということのようです。
他にも理由があるのかもしれないですが、今の私の理解はこんなもん。
前提
- MacOS Mojave (10.14)
- MAMPを使ってLaravel開発環境を構築したことはある(2回だけな!)
- 黒い画面(ターミナル)恐怖症は克服した
- gitは使ったことがある(Xcodeインストール済み)
- vi?vim?よく分からんけどターミナルからファイル編集できるよ!
- 上記に書いたレベルの仮想環境に対する理解と経験がある
- 大体ヘマしてもGoogleがいれば何とかなると思っているし、少々のことでパソコンは爆発しないと知っているw
こんな人間がやっております。
仮想環境の構築
まずはひとつめのLaravelを入れる準備をします。
1. Vagrantをインストールする
ここからVagrantをダウンロードしインストールします。
2. VirtualBoxをインストールする
ここからVirtualBoxをダウンロードしインストールします。
ダウンロードボタンを押すと何やら英語でいっぱい書いてますが
VirtualBox ほにゃらら(バージョン) platform packages
の中にある「OS X hosts」を選んで下さい。
※余談ですが私のMacには何故かこれが既に入っておりました・・
どうやら以前Wordpressのテーマを作りたくて色々やってたときに
入れちゃってたようです。
3. Homestead Vagrant Boxをダウンロード
ターミナルで、以下のコマンドを打ちます。
vagrant box add laravel/homesteadダウンロードが始まりますがめちゃくちゃ重いです。
お茶でも飲みながらのんびり待ちましょう。
・・日本の回線ならそこまでかからないのかな?
ちなみに当地の回線はその日の気分次第なので
この時は2回ほど「ダウンロードできねぇ」とエラーが出ました。
しょぼしょぼ回線の場合は根気よくやりましょう(´・ω・`)
4. Homesteadのダウンロード
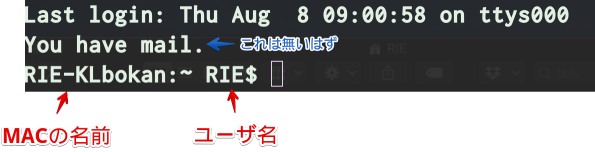
ターミナルを開いたときにアクセスしているディレクトリ・・
ホームディレクトリと言うんですが
こんな感じで表示されていると思います。

Macintosh HD / ユーザ / (ユーザ名) のディレクトリにいるよって事です。
ここで以下のコマンドを打って、Homesteadをダウンロードします。
git clone https://github.com/laravel/homestead.git Homesteadこれまた結構重いです。
案の定うちのしょぼしょぼ回線では
何度かダウンロードエラーで止まりました・・orz
5. Homesteadの設定をする
ターミナルでHomesteadディレクトリに移動します。
cd Homestead移動したら、Homesteadを初期化するコマンドを打ちます。
bash init.shこれで初期化されます(initializedって出た気がする)。
ついでに Homestead.yaml というファイルが作られます。
これ、後でめっちゃ編集するので覚えておいて下さい。
6. SSH鍵ファイルを作る
私、こいつが何者なのかは良く分かっておりません。
が、仮想環境でログインするときとか、VPSを使うとか
「何か作ってたらどこかで出会う、安全に接続するための鍵」
みたいなもののようです。
今回も例に漏れずこれを使って仮想環境にログインするので
ファイルを作成します。
まず、そもそもSSH鍵をすでに作って無いかどうかのチェック。
ターミナルを使ってホームディレクトリに移動します。
cd ~/移動したら、以下のコマンドを打ちます。
ls -la I grep .sshすでにSSH鍵ファイルを作っていた場合
ずらずらと出てきた中に
- id_rsa
- id_id_rsa.pub
この2つがあります。
あった場合はこの部分は飛ばして次のHomestead.yaml設定へ。
無かった場合はここでSSH鍵ファイルを作成します。
以下のコマンドをターミナルに打ちましょう。
ssh-keygen -t rsaEnter file in which to save the key (どこに鍵保存するんな?)
と聞かれますので、そのままEnterを押します。
Enter passphrase (パスワードいれてな)
と言われますので、好きなパスワードを決めて入れて下さい。
確認のためもう一回聞かれますので同様に入れます。
これで出来上がり。
先ほどの「SSH鍵をすでに作って無いかどうかのチェック」をして
id_rsa と id_rsa.pub が出来ていればOKです。
7. 共有フォルダを作る
Macと仮想環境側でファイルを共有するためのフォルダを作成します。
Homestead.yamlにその辺の設定が載っているのですが
何も変更していない段階だと
folders:
- map: ~/code
to: /home/vagrant/codeこんな感じになっています。
これは
Macintosh HD
|- ユーザ
|- RIE(ユーザ名)
|-code
|- Laravel-project1
|- Laravel-project2
|- Laravel-project3
:
:こんな感じで自分のユーザフォルダの中にあるcodeフォルダの中に
Laravelのプロジェクトとか、色々共有したいファイルを
入れて行きますよ、という設定です。
ですがこの段階ではcodeフォルダなんてものは存在しません。
ので、ターミナルを使ってフォルダを作成しましょう。
ターミナルでホームディレクトリに移動します。
(ディレクトリとフォルダは同じ意味合いで使っています)
cd ~/移動したら、codeという名前のディレクトリを作成します。
mkdir codeこれでディレクトリが出来上がりました。
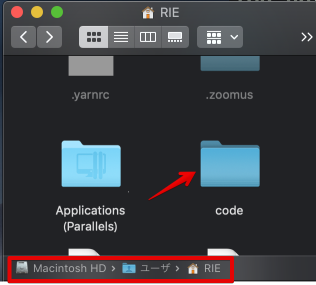
Macintosh HD / ユーザ / (ユーザ名) の中を見てみましょう。
ちゃんとcodeフォルダが出来上がっています。

仮想環境の起動
これで仮想環境を起動する準備が整いました。
実際に起動してみましょう。
まずはHomesteadディレクトリに移動します。
以下のように書くと、どのディレクトリにいても
一発でHomesteadディレクトリに移動できます。
cd ~/Homestead移動したら以下のコマンドを打って、仮想環境を起動します。
vagrant upこれでしばらく待つと起動します。
こんなのが出てきたら起動できています。
==> homestead: Machine already provisioned. Run `vagrant provision` or use the `--provision`
==> homestead: flag to force provisioning. Provisioners marked to run always will still run.vagrant upが出来ない!(12月16日追記)
一時帰国先で、既に設定してある仮想環境を立ち上げようとしたら
vagrant upしたところエラーが出ちゃいました(´・ω・`)
The specified host network collides with a non-hostonly network!
This will cause your specified IP to be inaccessible. Please change
the IP or name of your host only network so that it no longer matches that of
a bridged or non-hostonly network.
Bridged Network Address: '192.168.10.0'
Host-only Network 'en0: Wi-Fi (AirPort)': '192.168.10.0'ざっくり要約すると
「HomesteadのIPとMacに割り当てられたIPアドレスの
セグメント(3番目までの数)が一緒やから
立ち上げられないよ!」
だそうです。ナンテコッタイorz
Macのシステム環境設定→ネットワークで今繋がってるネットを調べたら
Wi-Fiは○○に接続していて、IPアドレス 192.168.10.5が設定されています。
・・おぅ192.168.10まで被ってるやーん・・orz
この場合、仮想環境(Homestead)側の
IPアドレスを変更する必要が出てきます。
もうちょっとしたの方で出てくるHomestead.yamlというファイルを
いじるんですね。
このファイルのいじり方は下の方を見て頂くとして
ここでは変更箇所だけ。
ip: "192.168.10.10" //ここが被ってるよ!
memory: 2048
cpus: 2
provider: virtualbox
・
・
・この一番上の行「ip: “192.168.10.10”」ここを書き換えます。
3番目の数までが被ってるとだめらしいので
今回は「192.168.20.10」にすることに。
ip: "192.168.20.10" //変えてみました
memory: 2048
cpus: 2
provider: virtualbox
・
・
・編集後
vagrant reload --provisionを入力して再起動すると、上手く繋がる様になります。
・・筈なんですが
うちではなぜかこの後、SSH接続が待てど暮らせど出来ない事態に・・
何が原因なのかよく分からず
結局ここまで作った環境を一度
vagrant destroyで破壊してやり直しました。
いやー、これまで開発したファイルまで消えたらどうしようかと思ったけど
codeフォルダはそのまま残ってたのでホッとしたよ・・(;´Д`)
ちゃんとバックアップは取ってやってても冷や冷やしますね。
vagrant destroyをした後は
「Homestead Vagrant Boxをダウンロード」部分からやり直しになります。
SSH鍵と共有フォルダは既に出来ているので
そこは飛ばしてやり直して下さい。
仮想環境へのログイン
当然ながらログインしないとLaravelのインストールは出来ませんので
以下のコマンドをターミナルに打ってログインします。
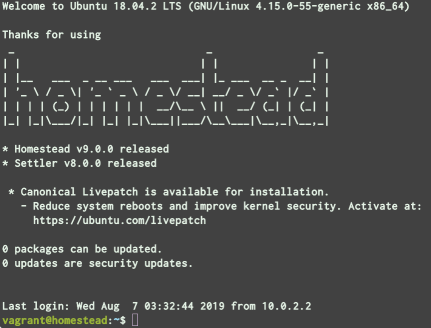
vagrant ssh無事ログインできるとこんな画面が出てきます。

これでLaravelをインストールする準備が整いました。
仮想環境の停止、更新など
仮想環境を停止するときは
Homesteadディレクトリでこのコマンドをターミナルに打ちます。
vagrant haltまた、Homestead.yamlをいじった後は仮想環境の更新が必要です。
この場合は以下のコマンドをターミナルに打ちます。
vagrant reload --provision–provitionは必ず必要かどうかが分かりませんが
私の環境だとこれが無いと上手くいかなかったので
必ず付けるようにしています。
Laravelインストール
さてこれからLaravelをインストールするのですが
今回は複数のLaravelプロジェクトをインストールします。
この複数のLaravelプロジェクトをインストールする方法は2つあって
- 複数のHomesteadを作り、それぞれに一つずつLaravelプロジェクトを入れる
- 一つのHomesteadに複数のLaravelプロジェクトを入れる
このどちらかの方法を採ります。
この辺の理解がまだあやふやなのですが、恐らく
Homesteadに複数のLaravelプロジェクト→PHPのバージョンは全部一緒
なので、公開する環境に合わせて
PHPのバージョン違いのプロジェクトを作りたいなら
もう一つHomesteadを作る?という事なのかな?と理解しています。
ただ「PHPのマイナーバージョンが違う場合でも分けた方が良いのか」
については現時点で明確な答えが得られていません。
メジャーバージョンが違うなら分けなきゃどうしようも無いのは
分かるんですけどね・・
てなわけで、今回は
- 一つのHomesteadに複数のLaravelプロジェクトを入れる
こちらの方法でLaravelをインストールします。
また、Laravelの初期画面が表示できるところまでを目標とします。
基本的に一つ目も二つ目以降も同じ手順で出来る様に説明していきますので
ちょっとまだるっこしい部分があるかもしれません。
1. Homestead.yamlの設定をいじる
まずはHomestead.yamlをいじります。
仮想環境にログインしている場合は一旦ログアウトします。
単にlogoutと打ち込めばログアウトできます。
logoutその後Homesteadディレクトリにいない場合は
ターミナルでHomesteadディレクトリに移動しましょう。
cd ~/Homesteadこの中にHomestead.yamlというファイルがありますので
ターミナルを使って編集していきます。
まずはファイルを開きます。
vim Homestead.yamlすると初期はこんな画面が出てくると思います。
ip: "192.168.10.10"
memory: 2048
cpus: 2
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/code
to: /home/vagrant/code
sites:
- map: homestead.test
to: /home/vagrant/code/public
databases:
- homestead
"homestead.yaml" 37L, 683Cこの状態だと、laravel newを使ってLaravelプロジェクトを入れたときに
- codeフォルダに直接Laravelの中身が入る
- homesteadというデータベースが作成される
- homestead.testをブラウザに打ち込むとLaravelの初期画面が表示
となります。
これでは複数のLaravelを入れるには都合が悪いので
以下のようにsiteとdatabases部分を書き換えます。
ちなみにファイルを開いた状態で i キーを押すと、編集が出来ます。
ip: "192.168.10.10"
memory: 2048
cpus: 2
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/code
to: /home/vagrant/code
sites:
#一つ目のLaravel用に適当なアドレスを作る
- map: laravelproject01.app
#一つ目のLaravelプロジェクトフォルダ名を「code」フォルダの下に挟む
to: /home/vagrant/code/laravel-project1/public
#二つ目を作るときも同様にアドレスを作り、プロジェクトフォルダ名を挿入
- map: laravelproject02.app
to: /home/vagrant/code/laravel-project2/public
databases:
#一緒に作成したいデータベース名を作る
#後でターミナルのmysqlから作っても問題はない
#プロジェクト毎に別のデータベースを作ること
- laravel-project1
- laravel-project2
"homestead.yaml" 37L, 683C---書けたら Esc キーを押して編集を終了し
:wq と書いてEnterキーを押し、保存とvimを終了させます。
これで元のターミナル画面に戻れます。
2. hostファイルを設定する
上の状態だと
- 一つ目のLaravelは「laravel-project1」という名前でインストール
- laravelproject01.appとブラウザに入れると初期画面が開く
- 二つ目のLaravelは「laravel-project2」という名前でインストール
- laravelproject02.appとブラウザに入れると初期画面が開く
- データベースは「laravel-project1」と「laravel-project2」の2つが作成される
という設定になっています。
が、このままだと
laravelproject01.appと入れても初期画面が表示されませんので
これを192.168.10.10 というhomestead.yamlで設定した
IPアドレスと紐付けるための設定を更にします。
(ちなみにHomestead.yamlのIPアドレスを192.168.10.10 以外に変えた時は
ここのIPアドレスも変更したものと同じにする必要があります)
ターミナルで以下のようにコマンドを打ちます。
sudo vim /etc/hostsパスワードを聞かれるので、自分のMacのパスワードを入れて下さい。
するとこんな画面が開きます。
##
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhostここに先ほど設定したアドレスを以下のように追加します。
##
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
#Laravel開発用の設定
#ipはHomestead.yamlで設定されていたip
#半角スペースを入れてからアドレスを追加する
192.168.10.10 laravelproject01.app laravelproject02.app今回は2つのプロジェクトを設定していますが、3つめのプロジェクトを作る際はこの後ろに半角スペースを付けて、さらにアドレスを追加すればOKです。
保存して元のターミナル画面に戻ったら、仮想環境をリロードします。
vagrant reload --provision3. Laravelプロジェクトインストール
やっとここまで来たよ・・ということで
Laravelをインストールして行きます。
まずはターミナルでHomesteadディレクトリにいることを確認し
ついでに仮想環境をまだ起動していない場合は先に起動しましょう。
その状態で仮想環境にログインします。
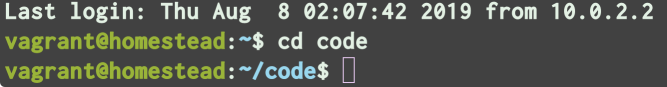
vagrant ssh次にcodeフォルダに移動します。
cd code移動するとこんな表示になっていると思います。

この状態でLaravelをインストールします。
※laravelコマンドが使えない場合、恐らく設定をしてないと思われますので
公式ドキュメントを参考にパスを通して下さい。
laravel new laravel-project12つ目以降も同様にインストール出来ます。
newの後にプロジェクト名を付けておかないと
codeフォルダにlaravelの中身が
そのまんまインストールされてしまうので気をつけて下さい。
4. DB設定
.envファイルのデータベース設定をいじります。
mySQLの場合の設定ですので
他のデータベースを使うときは注意して下さい。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel-project1
DB_USERNAME=homestead
DB_PASSWORD=secret5. 初期画面を表示・・エラーが!
これで laravelproject01.app とブラウザに打ち込めば初期画面が

出ねぇ(´・ω・`)
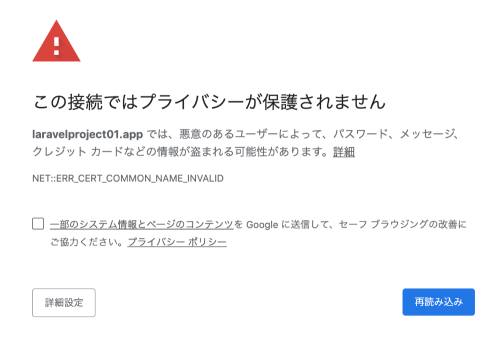
そう、Chromeを使って初期画面を表示させようとすると
「この接続ではプライバシーが保護されません」
と怒られちゃうんですよね・・
ということで、これを解決するために
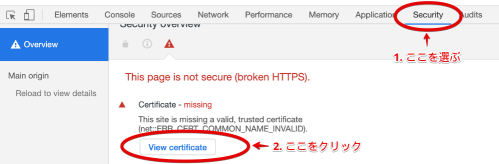
まずデベロッパーツールを開きます。
この中に Security というタブがありますのでそれをクリック。

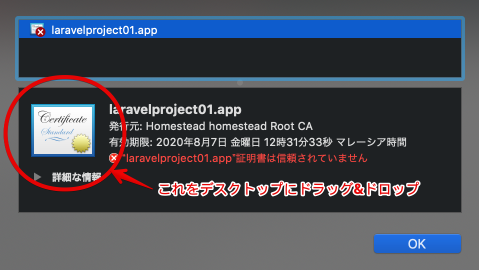
View certificate ボタンを押すと証明書が出てきます。
これをデスクトップにドラッグ&ドロップします。

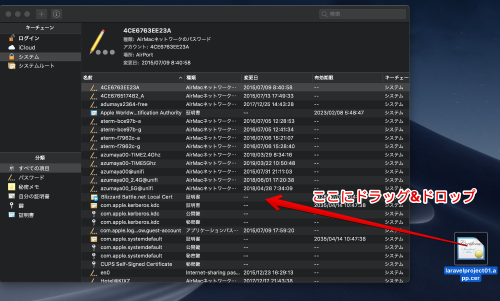
次にキーチェーンアクセス.appを開きます。
アプリケーション→ユーティリティフォルダの中に入っています。
左のリストから「システム」を選び
先ほどデスクトップに置いた証明書をこの中にドラッグ&ドロップします。

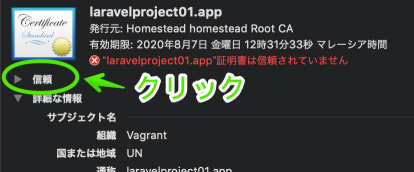
追加した証明書をダブルクリックするとこんな画面が開きますので
「信頼」をクリックします。

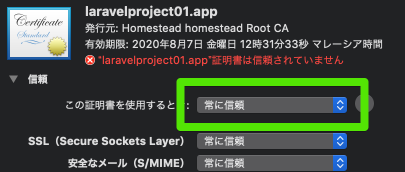
「この証明書を使用するとき」の部分を
「常に信頼」に変更します。
するとその下も全部「常に信頼」に変わります。

これでキーチェーンアクセス.appを閉じ
仮想環境をリロードしましょう。
vagrant reload --provisionリロードがすんだら、再度指定したアドレスで接続すると

無事初期画面が開きました(*´ω`*)
※備考
現時点で試して分かったこと。
- マイグレーションやシーディングは仮想環境にログインした状態でないとエラーが出る
- 逆にnpm run watchはMac側からじゃないとうまいこといかない
また何か気がついたことがあれば追記します。
参考文献
今回参考にした記事です。
Qiitaって凄いね・・authorの皆様ありがとうございました。

