2019/07/09
制作ブログのテーマ自作
こちらの制作ブログ用テーマを
ポートフォリオまとめサイトのデザインに合わせたものに変更しました。
基本的なデザインは出来てるし
そんなに時間はかからないだろ(*´ω`*)と高をくくっていたのですが
思った以上に時間がかかりました・・orz
今回の目的
ワードプレスのテーマを自作してみよう!というのが
今回の主目的。
かれこれ6-7年前にお世話になっている方のサイトを制作しましたが
その時は基礎知識ゼロ、ググるだけで半ば気合いで実装するという
結構無謀なことをやってしまいまして・・
今見直しても良く作ったと思います。気合い怖ぇ。
そしてメンテナンスのことなぞ何も考えていないコード。別の意味で怖ぇ。
今回は
- 基本的なテーマの制作手法を学ぶ
- 保守性の高いテーマを作る
- WordPressとVue.jsを組み合わせる
この3つに絞って、テーマを制作しました。
そのため、カスタムフィールドやカスタムウィジェットは制作していません。
最初はカスタムウィジェットを入れる予定だったのですが
無くてもこのブログの目的は果たせるんじゃね?
ということに途中で気づきましてw
余計な物はつけない方針でやろうかと。
開発環境
- MacBook Pro (Retina, 15-inch, Mid 2015)
- MacOS Mojave (10.14)
- MAMP
- VSCode
- Sass(SCSS)
- Gulp とかWebpackとかbabelとか色々
- Vue.js (2.6.10)
- anime.js
- lodash
- vue-scrollto
- Adobe XD (カンプ作成用)
- CLIP STUDIO iPad版とApple Pencil (画像加工用)
ポートフォリオまとめサイトを作ったときとほぼ同じです。
今回初めてのワードプレステーマ開発なので
MAMPにワードプレスをインストールした後
これをインポート。
色々なダミー記事がセットになっていて
テーマのデザイン崩れをチェックするのにとても便利です。
制作過程
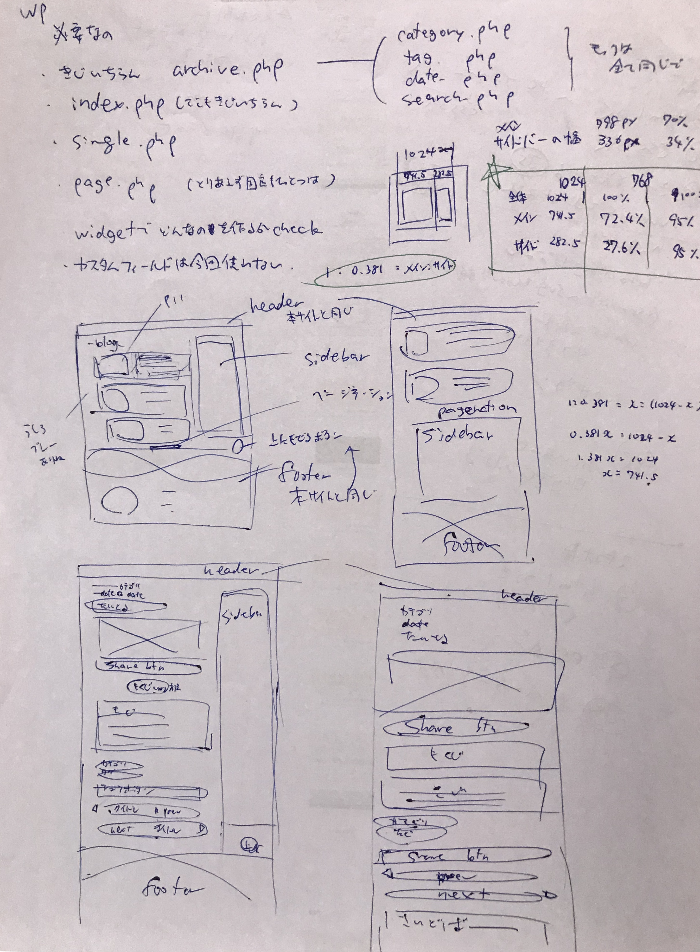
ワイヤーフレーム制作
いつものです。

固定ページを使う予定の無いただのブログなので
制作するのは記事一覧と記事詳細ページが基本。
それに「カテゴリーやらタグやら日付やらでソートされた一覧ページ」を
基本の記事一覧から改変して作成します。
また、ヘッダーメニュー部分とフッターは
まとめサイトの物をそのまま利用して、サイト内のデザイン統一を図ります。
そして初めての「2カラムレスポンシブ」
1カラムですら毎回レスポンシブの設定が甘くて泣くので(;´Д`)
最初の段階で2カラムの大きさを決定。
今回は1024pxと768pxにブレークポイントを置きます。
メインカラムとサイドバーの比率は
これまで使ってきた有料&無料テンプレートを精査した結果
今回は1:0.381を採用しました。
(この段階の作業時間: 30分+スキマ時間でちまちま調べ物)
デザインカンプ制作
いつも通り、XDで作成。

基本はまとめサイトのものをそのまま使っています。
その割には結構制作時間がかかっていますが・・(;´Д`)
(この段階の作業時間: 2.5時間)
画面モック制作
モックは、記事一覧用と記事詳細用を作成。
相変わらずCSS作成に時間がかかっております・・
既にヘッダーとフッターは出来ているような状態だったのですが
結局細かい調整で時間を食うのねorz
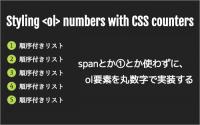
今回引っかかったのがolタグ。
数字の表示に手間取りました。こちらを参考に実装。
(この段階の作業時間: 6時間)
テーマを制作していく
ここからPHPを使って行きます。
ざっくり作業工程は
- それぞれの部品をphpファイルに切り出して行く
- 記事詳細ページのコメント部分部分にCSSを実装
- 記事一覧ページのページネーション機能を実装
- 記事一覧ページを「特定のカテゴリ記事、タグ記事、アーカイブ記事一覧ページ」用に複製して改造していく
- ウィジェットエリアの作成、実際に利用するウィジェットを置いてCSSを適用していく
- SNSシェアボタンの実装
- レスポンシブ対応、抜けてるCSSを書く
- 実際にテーマを本番ブログに適用して調整
こんな感じです。
えらい途中でCSSを適用だとか実装だとか出てきますが
モックの段階で書き忘れたCSS多すぎ(´・ω・`)
あれだけワードプレス何年も使ってるのに気づかないのね
コメント一覧やコメント投稿部分、検索窓
記事詳細画面の「前の記事」「次の記事」部分などなど・・
お陰でPHPちょっと書いてはCSSを書き足すという
無駄の多い作業工程が出来上がってしまったのでしたorz
まぁ、1回作ってどれだけCSSを書けば良いのかは分かったから
次回からはもう少し効率よくできそうです。
JSファイルが読み込めない!
今回一番引っかかったのがここ。
正確には読み込んでいるのですが、もにょもにょしたフッターの動きが出ない。
JSファイルの読み込みはここを参考にしまして
headerで読み込んだらあかんよね</body>直前で読み込ませたいのよ
てことで
//js出力用
function my_enqueue_script()
{
// </body>タグ前に出力する
wp_enqueue_script(
'bundle',
get_template_directory_uri() . '/dist/js/bundle.js',
array(),
false,
true
);
}
add_action('wp_enqueue_scripts', 'my_enqueue_script');こんな感じで設定したら、今度はJSファイルが読み込まれない。
設定は出来てる筈なのに・・
と思ったら
footer.phpにwp_footer()が
挿入されていないという痛恨のミス
・・そりゃどうやったって読み込まれないよね!!(´;ω;`)
この問題解決だけで1時間はかかってる。かなしみorz
とはいえ、JSに関しては問題だったのはこれだけで
まとめサイト側で書いたVue.jsのコードがワードプレスでも
問題無く動いて一安心しました。
コメント部分の実装
これはcomments.phpを作成して実装。
このサイトを参考にしました。
CSSを適用するのに自分で作ったクラス名だけで無く
wordpress側で付与されてるクラスを使いながら書く必要があるのね・・
検索窓のカスタマイズ
これもsearchform.phpを作成して実装。
参考サイトは以下。
ウィジェットもですが、先にモックで作成して置いたCSSを
wordpressが設定してくれているクラス名に書き換える作業が必要でした。
この辺は次回から改善できそう。
まとめ
制作時間
- ワイヤーフレーム、機能洗い出し: 30分
- デザインカンプ作成: 2.5時間
- 画面モック(PC): 6時間
- テーマ作成: 10時間
- レスポンシブ対応: 1時間
- デプロイ、実機確認、修正: 1.5時間
合計: 22.5時間(約2週間)
今回は間に日本への移動が入ったため日数はかかっています。
それが無ければ1週間〜長くても10日で作れそう。
反省点
画面モックの段階で設定出来てないCSSがかなりあったこと。
wordpressが付与したクラスを使って書く場所が意外と多く
この辺は数こなして慣れる必要があると感じました。
いくつかテーマを作成すれば、テンプレ化して効率アップ出来そうです。
今後の展望
テーマ作成は一旦これで終了。
Laravel学習して、Vue + Laravelで何かしら作ってみます。
その後はウェブカツの卒業試験を受けて、本格的に個人開発を始める予定です。