2019/06/10
PHPで掲示板サービス作成
2月頃に完成させたPHP練習用の掲示板サービス
「Teach Me」の制作記録です。
https://rie-k.com/works/teachme/index.php
当初公開する予定は無かったのですが、ポートフォリオサイトを作るにあたり
「やっぱ現物見れた方がよさげかな・・?」ということで
こちらのサーバに公開してみました。
色々手直ししたい部分とか穴に入りたい部分はありますが
当時の実力そのまんまを置いておきますw
今回の目的
ウェブカツに入って1ヶ月半くらい。
Webサービスの作り方を学び終えて、といっても理解度50%くらいで
さあ復習する?となったときに
ただカリキュラム復習するのもなぁ・・
そんなことよりとっとと何か作ってみたいんですよ(うずうず)
え?作れるかって?まぁ作り出したら何とかなるんちゃうん?←超楽天的
・・と、まぁその
欲望に打ち勝てず無謀にも走り出した、というのが正しいところです(´・ω・`)
一応目的としては
- Webサービスという物をいちから作ってみる
- PHPの扱いに慣れる
って感じですが、うん後付けだね後付け!ww
開発環境
- MacBook Pro (Retina, 15-inch, Mid 2015)
- MacOS Mojave (10.14)
- PHP(7.2)
- VSCode
- MAMP
- Adobe XD (カンプ作成用)
制作過程
ワイヤーフレーム制作
ワイヤーフレームという概念を初めて知ったのがこの時。
そうよねいきなりコード書きながら頭の中のデザインを実装していくとか
無謀にもほどがあるよね・・と今なら言える
(ずっとそれでやって苦労してた人)

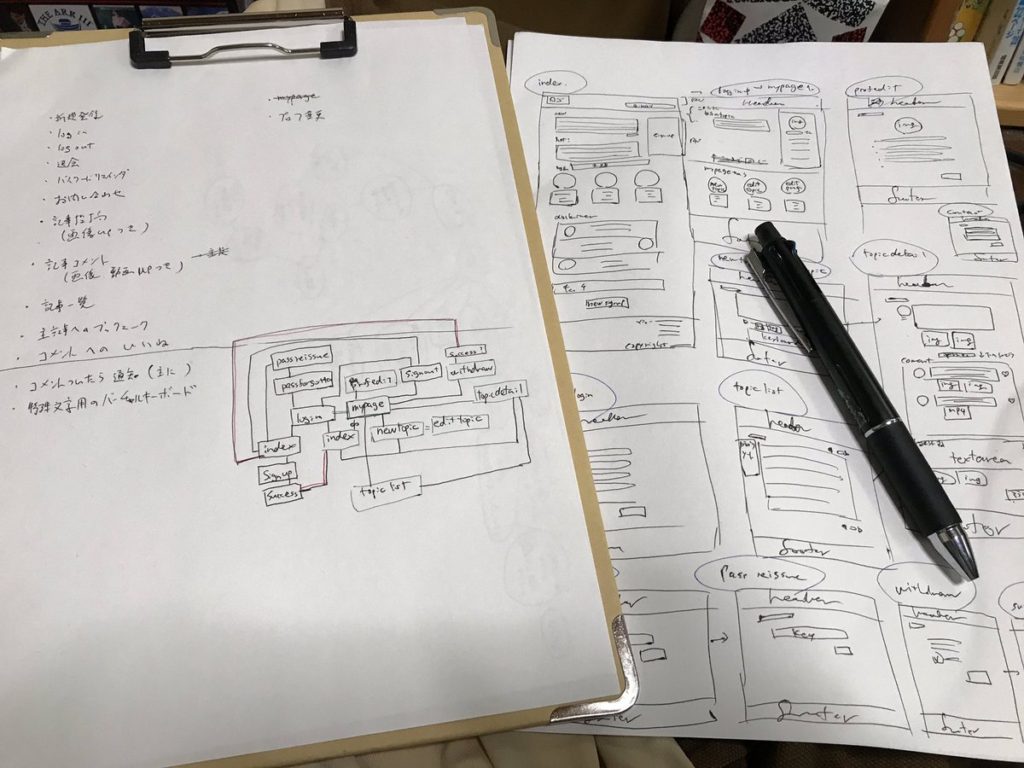
おお、まだ見れる字で書いてる!
この頃からワイヤーフレームと機能洗い出しは
「コピー用紙にボールペンでぐりぐり」が基本です。
文章を書くのはキーボードの方がずっと楽なんですが
図形になるとやっぱりアナログの方が、脳と手が直結してる感じで
自分の場合はしっくりきますね。
どういう画面が必要かを考え
全ての画面のWFを作成。
ついでにどう遷移するかもメモしてあります。
ちなみにこれ、日付見たら12/24でした。
一時帰国中、そしてクリスマスイブに何やってるんですかね私は・・
いやちゃんとこの後家族でクリスマスパーティーしましたけどw
(ここまでの作業時間: 2時間)
機能洗い出し
今回作成するのは
「会員制、コメントが出来る掲示板(ただし編集・削除はできない)」
というもの。
自分の発言には責任を持とうね!覆水盆にかえらずだよ!という掲示板です。
付けようとしている機能はこんな感じでした。
- 新規登録
- ログイン
- ログアウト
- 退会
- パスワードリマインダー
- プロフィール変更(画像登録あり)
- 新規トピック作成(画像投稿あり)
- コメント追加(画像投稿あり)
- 記事一覧表示
- お気に入り機能
- いいね機能
- マイページにお気に入り記事表示
- トップページに人気記事表示
テーブル設計
データベースに置く項目と、それをどんなテーブルで管理するかの設計。
画像は残っていませんがやっぱりアナログで考えてますw
この段階でしっかり設計が出来てないと、後々ぐだぐだになる予感がしたので
かなり悩んだ記憶が・・

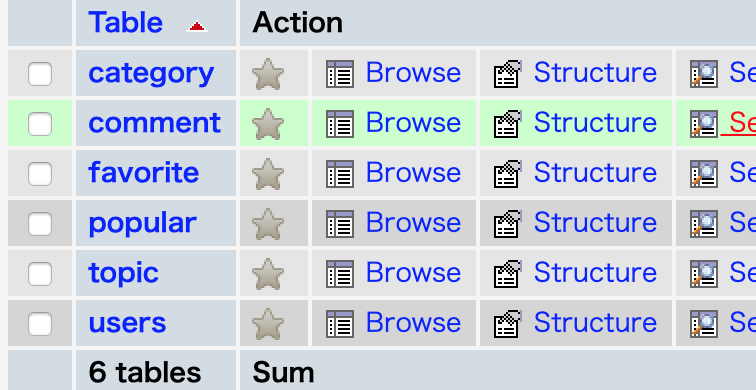
こんな感じでテーブル6つ。
上から投稿カテゴリ、コメント、お気に入り、いいね
トピック(主記事)、ユーザー用です。
これだけ設計を考えるのに3時間かけてました・・
今ならもっと速く・・いや、PHPはブランクあるから
結局同じくらいかかりそうな気がする(;´Д`)
(テーブル設計時間: 3時間)
デザインカンプ制作
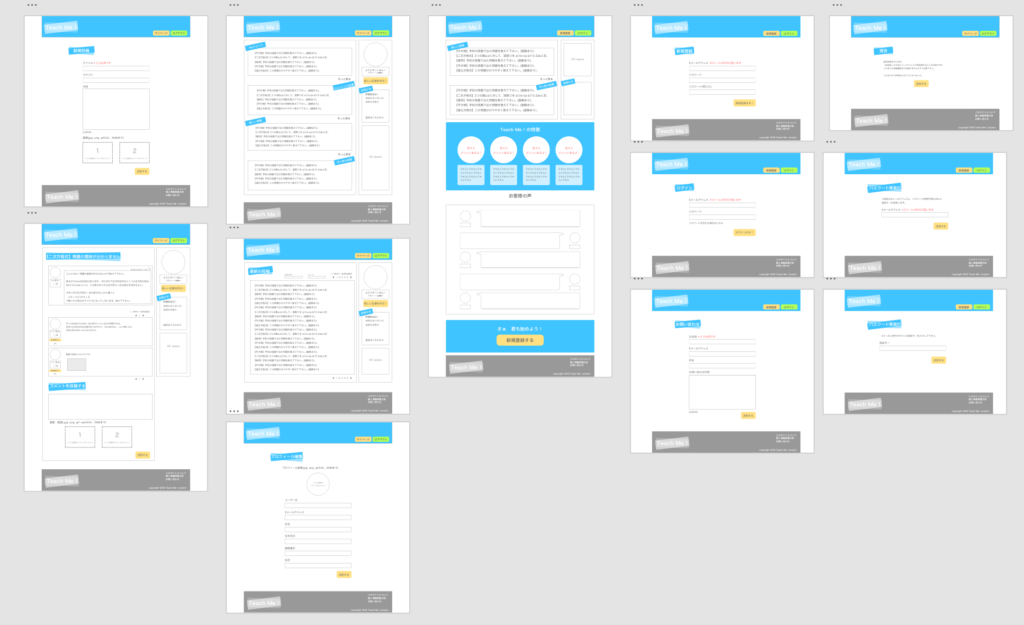
XDで制作。
配色は配色パターンの本を使って選びました。
子供が使うことを想定しているので、彩度が高めのハッキリした印象です。

実際には実装しなかった画面も混ざっていますが
おおむねこの通りに作っています。
初めてXD触って悪戦苦闘した記憶しかありません・・
しかし当時から基本シンプルというか白いね
私の作るデザインは・・(;´Д`)
もうちょっといろんな色を上手く使ってみたいです。
この作業と並行しながら、テーブル設計に基づいた
データベースを制作しています。
こっちは設計段階でしっかりしてあるのでサクサク進みました。
(カンプ制作時間: 5時間)
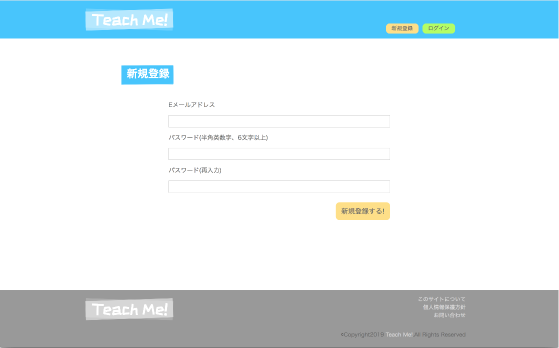
画面モック作成
す ご く た い へ ん で し た (;´Д`)
このサービスを作るまでにもサイトは作った事がある、とはいえ
HTMLは20年前の知識のまま、CSSはググって良さげなのをコピペで
切り抜けていただけあって、「デザイン通りにコーディングする」のが
こんなに難しいとは思いませんでした・・
このモックをコーディングしながら、positionとz-indexを理解し
要素が迷子になったら取りあえずborderで枠付けて探すという。
chromeのデベロッパーツールも使ってたものの、当時は使いこなすにはほど遠く
「なんでなんじゃーー!!」と思い通りにならないデザインに叫び通しorz

当時の記録を見ると
「この1ページ作るのに5時間かかった、ほぼタイトルロゴのせい」だそうです。
そう、このタイトルね

文字の後ろに斜めの四角2個。
疑似要素(:before, :after)を使って四角を作り
ちょこっと回転させてクロスさせれば・・と思ったら
z-indexで指定した順番に重ならねえぇぇぇ!となったり
(z-index使うときはposition指定必須とこの時知った)
上手いこと重なった!と思ったら今度はホームへのリンクが効かなくなったり
(疑似要素に pointer-events: none; を入れて解決)
こいつひとつに振り回されること3時間。
出来たときの感動はひとしお・・というかもうぐったりでした・・
そして後で載せてるコード見れば分かると思いますが
CSSが魔境です。混沌です。頑張りは認めるがこりゃひでぇ。
今ならもう少しまともなクラス設計が出来ます。うんこれよりは大分まし。
丁度年末年始を挟んだため、モック完成までに1週間以上かかっています。
さらにこの後一時帰国からマレーシアに戻り、体調復活まで大人しくしてたので
PHP実装開始まで1週間の空きが生じました。
(モック制作時間: 11時間)
機能実装・・の前に
いきなり本番用モックに機能実装するのがまだ怖かったので
以前練習で作っていたサイトにまずデバッグ用の関数を作成し
新規登録、ログインログアウト、退会機能を付けてみました。
ここまでは難なく動いたのですが、一つ問題が。
それは
ローカルサーバーからメール送信ができねぇ・・(;´Д`)
ウェブカツの動画だけではどうにもならず、ググりながら格闘すること1時間。
こういうときはあれだ、メール送信のログを見るんだ
・・ログはどこにあるんじゃ・・?(´・ω・`)
https://qiita.com/f_uto/items/659a94798fac098a9de2
OKログを見る方法は分かった。
ターミナルって「シェル→新規ウィンドウ」から
2個同時に起動できたのね。知らなかったよ・・
んで
smtp: warning: Digest algorithm "md5" not found smtp: warning: disabling TLS support smtp: TLS is required, but our TLS engine is unavailable
このエラーログをそのまま検索窓に突っ込んでググった結果
https://apple.stackexchange.com/questions/304660/postfix-issue-on-mac-os-x-10-12-6
「High Sierraにアップグレードしてね!」
・・・
・・・・・
工工工エエエエエエェェェェェェ(゚Д゚)ェェェェェェエエエエエエ工工工
ええ、どうやらMac OS Sierraでは
ローカルサーバからのメール送信機能にバグがあって使えないようです。
潔く諦めて、High Sierra以上のOSにアップグレードしましょう。
うちもMojaveにアップグレードしてあっさり解決しました。
ダークモード目に優しくてありがたや(*´ω`*)
機能実装
ここまで終わって、やっと画面モックに機能実装を始めました。
当時の記録を紐解くと
- 新規登録とログアウト実装に4時間かかった
(スペルミス2カ所とNULLチェック抜け、SQL実行関数書き間違い) - ログイン・退会機能実装に2時間
- プロフィール編集の誕生日部分、入力保持に苦労するものの実装は2.5時間
- この辺で子供が熱出して珍しく通院沙汰になり一時開発中断
- Githubの存在を知り、見よう見まねで利用してみる
- プロフィール編集画面の画像登録が上手くいかず「$_FILEはどこじゃ!?」30分ほど叫ぶ
(formタグにenctype入れ忘れていたorz) - 掲示板投稿機能あたりからは「まずスマホでググってこれで行けるかな?というコードを紙にメモし、それを実際に入力して試す」というパターンに
(当時PCを触るのは1日2時間が限度だったため、ベッドで寝ながらやってた) - 記事一覧実装に5時間。「数行書いては走らせてデバッグログ覗く」の繰り返し
こんな感じだったようです。
「いいねを押したらリアルタイムでいいね数が変動する機能」の実装は
こちらを参考にしました。
https://qiita.com/kgkgon/items/4ea0675afde639e6d540
デプロイ
何も考えず手持ちのレンタルサーバー(ヘテムル)へアップロード。
先にデータベースをエクスポート→ヘテムルでデータベースを作りそこにインポートし
その後function.phpのデータベース接続情報を書き換え
全てのファイルをごっそりサーバーにあげただけです。
どうもアップロードするときにSSHなるものを使えば良いらしいのですが
まだ意味が分かっておらず、今回はFilezillaを使ってSFTP接続でアップロードしてます。
まとめと反省点と次回への展望
当時Twitterにあげたものをそのまま貼り付けておきます。





色々大変だったけど、勉強にもなったし作るのは楽しかったです。
そして
(色々穴はあるとは言え)自分でこんなの作れるんだ!
と認識した途端、これまで「こんなの作ってみたいなぁ」と思って
でもプログラミング難しそうだしなぁと諦めていたネタたちが
一気に蘇ってきたのでしたw
今後はLaravelを学習してアウトプットして行く予定です。
Vue.jsと合わせて使えるみたいだしね、当面はこの組み合わせで
個人開発をして行こうかなと思っています。
ソースコード
Githubにあげてあります。
参考には・・あんまりならないと思いますが・・(;´Д`)

1 件のコメント
phpを勉強してもうすぐ1月ほど経つ学生です。こちらの記事とgitからコードを拝見させていただきました!非常にとても勉強になりました!ここ数日いざなにか作ってみようと思ったもののどう作ればいいのか頭にずっと霧がかかったようでしたが、今は快晴って感じです!まだコード全てを理解したわけではありませんが、これからこちらを参考にしつつ、なにか作ってみたいと思います!