2019/05/10 2019/06/08
デモサイト(オリジナルLP)作成その1
まずはHTML/CSSのアウトプットから、ということで
デモサイトを一つ作りました。
https://rie-k.com/works/ikyoku/
この記事はこのLPの制作記録、という名の
「次回作るときにまた同じ事を調べないための備忘録」です。
今回の目的
これまでサイト模写はしてきましたが
流石に模写した物をポートフォリオに載せるのもどうかなーと思いまして
それならばオリジナルのLPをいくつか作ってみよう!という結論に。
今回のLP作成における目的は以下の通りです。
- サイト模写で身につけたコーディング技術の確認とテンプレート化
- XDでのカンプ作成に慣れる
- カンプからのコーディングに慣れる
- レスポンシブ対応とそのコードのテンプレート化
- 新しく「縦書き」「斜めのレイアウト」「スクロール時にセクションの要素がふわっと出てくるやつ」を習得
- 今回はjQueryを利用する(JSのフレームワークは次のLPから)
デザインも出来た方がいい、とは言うものの
こればかりは経験で何とかしていくしか無いので
現時点では「最低限色彩とレイアウトが崩壊しないデザイン」を目指します。
センス・・?そんなもの図工の成績が2だったやつが持っていると・・?(´・ω・`)
デザインはセンスなくてもそれなりに出来る様になるという言葉を信じて
勉強するしか無い状況ですな・・
テーマ選定
オリジナルで作るのは初めてなので、まずは取っつきやすい分野で。
ということで今回は
医局のサイト
を制作します。
クリニックでも良かったのですが、こちらはもう少し後で
別のアウトプットに使いたいので却下。
訪問対象は同業者及び学生。
患者さんが検索でやって来ることもあるので、患者さん向けの情報も載せつつ
基本は企業サイトと同様、沿革や実績・リクルートといった情報を提供します。
・・実は10年以上前に所属する医局のサイト制作担当になりまして
当時わけわからんCSSを眺めつつあちこちからコピペして何とか作った記憶が蘇り
「今の自分ならこう作る」というのを出してみたかったというのもあります。
制作過程
開発環境
- MacBook Pro (Retina, 15-inch, Mid 2015)
- MacOS Mojave (10.14)
- VSCode (コーディング用)
- Sass, Gulp (この辺はどう書けば良いのか分からないのですが取りあえず使ってます)
- Adobe XD (カンプ作成用)
- Adobe Photoshop CC 2019 (画像加工用)
ワイヤーフレーム制作
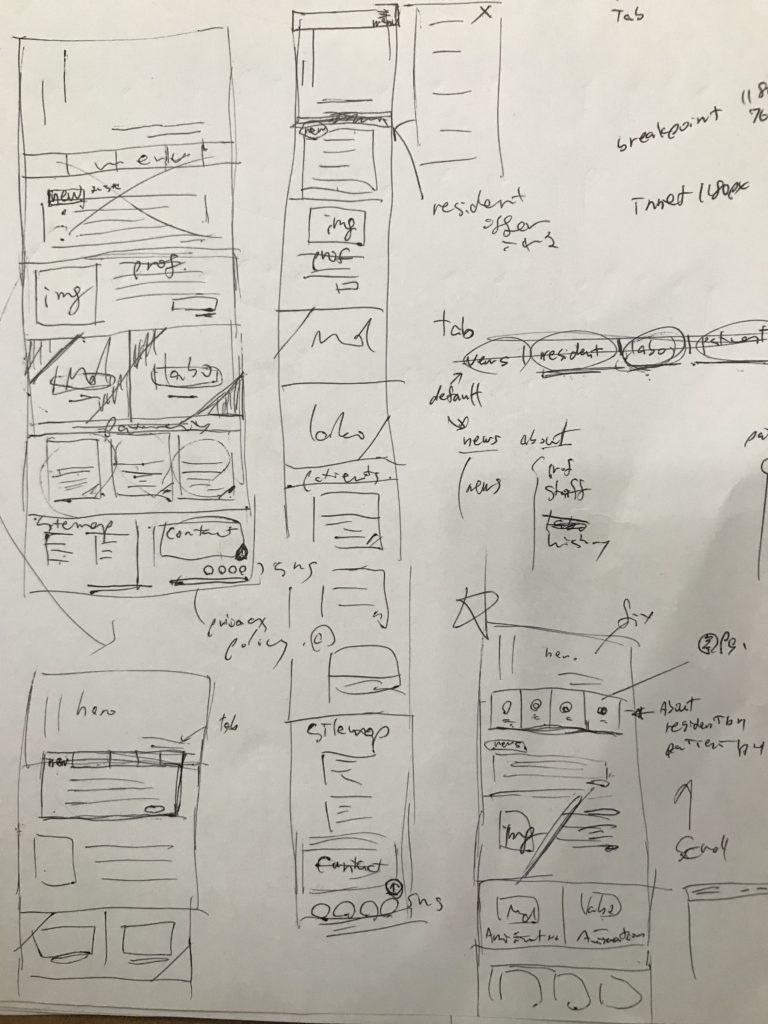
ざっくりワイヤーフレームを書いて
色をどんな感じにするか配色見本帳をめくります。
出来上がったのがこちら

・・いや、うん、何も突っ込まないでくれ・・(;´Д`)
知ってる、悪筆なのはよーーーく分かってるから!orz
ワイヤーフレームは基本的にアナログです。
まだPCでの作業時間が限られているのと、0から何かを作るときは
どうも紙とボールペンの方が使い勝手が良いからです。
色は「信頼、安心」を打ち出せるように青系でまとめることに。
配色の本を見てそのまま採用します。
(この段階の作業時間 : 1時間)
デザインカンプ制作
デザインはXDを使用。
アニメーションもXDで再現出来るようなのですが
今回は静的なデザインのみを作り、コーディング時にアニメーションを入れていきます。
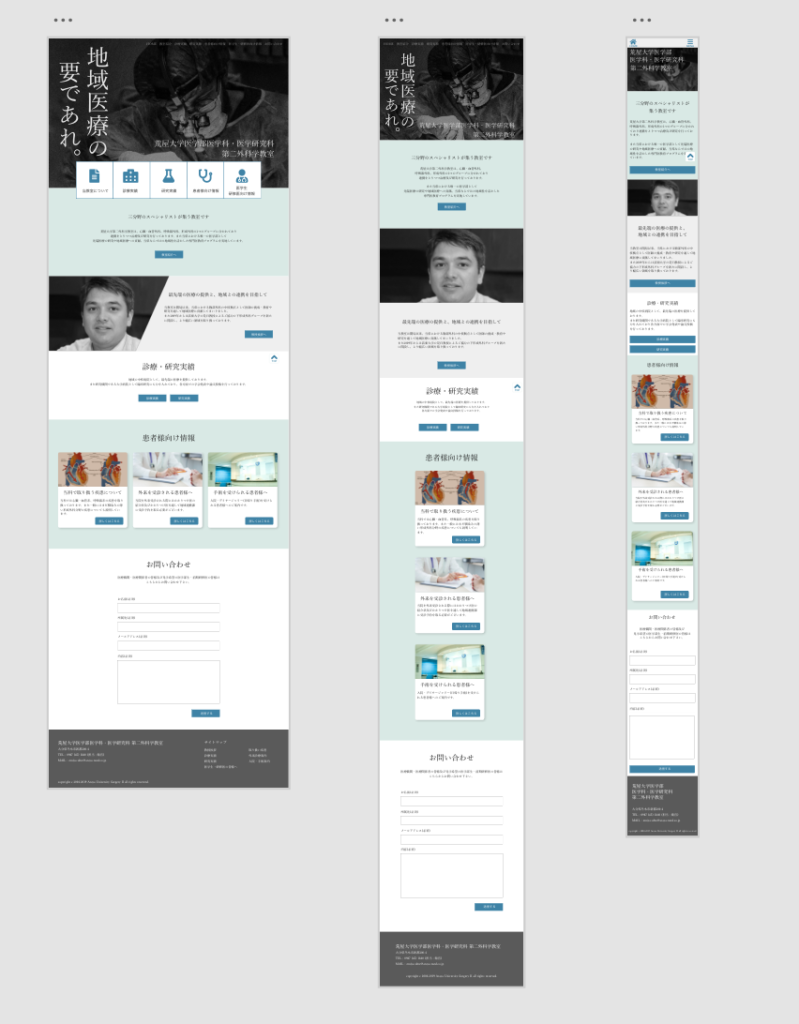
出来上がった物がこちら。

PC、タブレット、スマホの3画面を用意。
ブレイクポイントについては以下を参考にし
960px, 600pxに置きます。(1280pxも必要かどうか悩み中)
https://nuconeco.net/responsive-ui-breakpoints/
画像はフリーの画像サイトから。
あと教授役wの画像は以下で合成。
https://thispersondoesnotexist.com/
狙った顔が出るまで10分くらいかかりました・・(;´Д`)
Font AwesomeをXDで使う方法はこちら。
https://www.simple-web.biz/blog/adobe-xd-font-awesome/
ワイヤーフレームを基にしつつも大分変わった気がするような・・
なるべく色数を抑えてシンプルにデザインしやすくしたのですが
それでもXDに慣れてないのもあってめちゃくちゃ時間かかりました。
(この段階の作業時間 : 7時間)
コーディング
現状コーディングの順番はこんな感じ
- コーディング用のフォルダをコピペし、sassとgulpを使える様にする
- SCSSファイルの変数定義をする
- PC用htmlをゴリゴリ書く(スマホ・タブレット用の表示は後で付け足す)
- CSSはセクションの配置→ヘッダー→フッター→中身を上から順に書く
- JSを書く(JS用のクラスはこの段階で付ける)
- タブレット用、スマホ用表示もこの順でゴリゴリ書く
gulpでやって貰ってるのは以下の作業
- 画像の最適化
- sassをcssに変換
- cssに必要なプレフィクスを付与
- cssの軽量化
- JSをひとまとめにする
- 変更を保存したらブラウザ更新
クラス設計はFLOCSSを基にしています。
クラス名はMindBEMdingを採用。
適当なクラス名が思いつかないときは子供に聞く始末orz
「○○って英語で表すと・・」「xxxやな!」的会話が良く繰り広げられています・・
コーディングにかかった時間は
- HTML: 30分
- CSS: 8時間
- JS:(jQuery) 1時間
・・CSSに時間をかけすぎだと思うの・・(´・ω・`)
もちろん検索時間も含めてなんですが、にしてももうちょっと早く作れる様になりたい。
ちなみに今回時間がかかりまくった原因は、新しい要素に挑戦しようとしたとか
始めてタブレットとスマホ両方に対応するサイトを作成したとか
それも問題だったのですが
- そもそもレスポンシブだってのに「縮めたときにどうなるか」を考慮せずデザインしちゃったせいでデザイン変更が結構生じてしまった
これが全ての元凶ですな・・
今回調べた事・詰まった事
縦書き
これは思った以上に簡単でした。
body{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
音声読み上げ時に<button>だとボタンと認識してくれるようです。
ただ<a>タグでも
<a href="#" role="button">ほげほげ</a>
と付ければボタン認識をしてくるようなので、ここは好みの問題?
各種ボタンのデザイン紹介をしているサイトを回って100個くらいコードを見たけど
<a>のみ、<div> + <a>、<button>に有意な差は見られなかったので
今回は<a>タグを採用することに。
斜めのレイアウト
以前Webサービスを練習で作ったときにも苦労したのに
すっかり作り方を忘れてたのでもう一度書いておきます。
.item {
position: relative;
overflow: hidden;
img {
width: 100%;
height: auto;
z-index: 1;
}
&::before {
width: 50%;
height: 800px;
content: "";
position: absolute;
top: -50px;
right: -30%;
transform: rotateZ(15deg);
background: #efefef;
z-index: 2;
}
}
ポイントは
- 疑似要素(::before)を利用する
- こいつを傾けて、大きさや場所を調整する
- z-indexで重なりの順番を指定
よしこれで次回はここ見れば大丈夫!(`・ω・´)←覚える気は無い
サムネイルの縦横比を保ったままレスポンシブ対応
これはこちらのサイトを参考にしました。
背景画像で置くこと、paddingの%指定がポイント。
https://msm.37webs.com/css/css-bg-img/css-thumbnail-responsive/
iOSで背景画像のサイズがおかしい・・
今回ファーストビューの画像を背景画像にして
ついでに固定(パララックスデザインというらしい)にしたのですが
これがiOSで見ると画像がやたら拡大されてる。
これは疑似要素を使うことで解決しました。
参照にしたサイトはこちら
https://y-com.info/contents/?p=5941
iOSでボタンの形がおかしいぞ・・?
ローカルでチェックしてたときには大丈夫だったのに
アップロードして実機チェックしたら、iOSだけ
フォームの送信ボタンがおかしい・・CSSガン無視されてる・・
これは一行書き足せば解決
-webkit-appearance: none;
実機チェックについて
上の項目に関連してですが、デベロッパーツールで伸び縮みさせても問題無く
browser-sync使って実機チェックしてもこれまた問題無かったのに
実際にサイトをアップロードしてから実機チェックしたら問題発生するという事案に遭遇。
そうそう無いのかもしれませんが、テストサーバーに上げてからの
実機チェックは大事なのね・・と痛感しました。
ちなみにうちでチェックしているデバイスは
- Macbook pro 15inch(これ書いてるPC)
- iPad pro 9.7inch
- iPhone 7
- Xiaomi Redmi Note4
の4つです。windows機が無いのが痛い・・
あ、主人がwindows使ってるからチェックして貰うかなぁ。
反省点と次回への展望
- とにかくデザイン大事!デザイナーって凄いのね!!
- クラス設計は慣れてきたが疑似要素の扱いがまだまだ良く分かっていない
- トップに戻るボタンを実装してみたい
- 画面幅によって文字の大きさがシームレスに変わるやつを試してみたい
- 今回のコードからテンプレートに出来る部分は出来る限り作って次回以降に役立てる
・・思いつく限り書いてみたけどこんな感じかな。
また気がついた点があれば追記します。
